Create a Ecommerce Website
Shakil
shakilYou will need
Step-by-step instructions
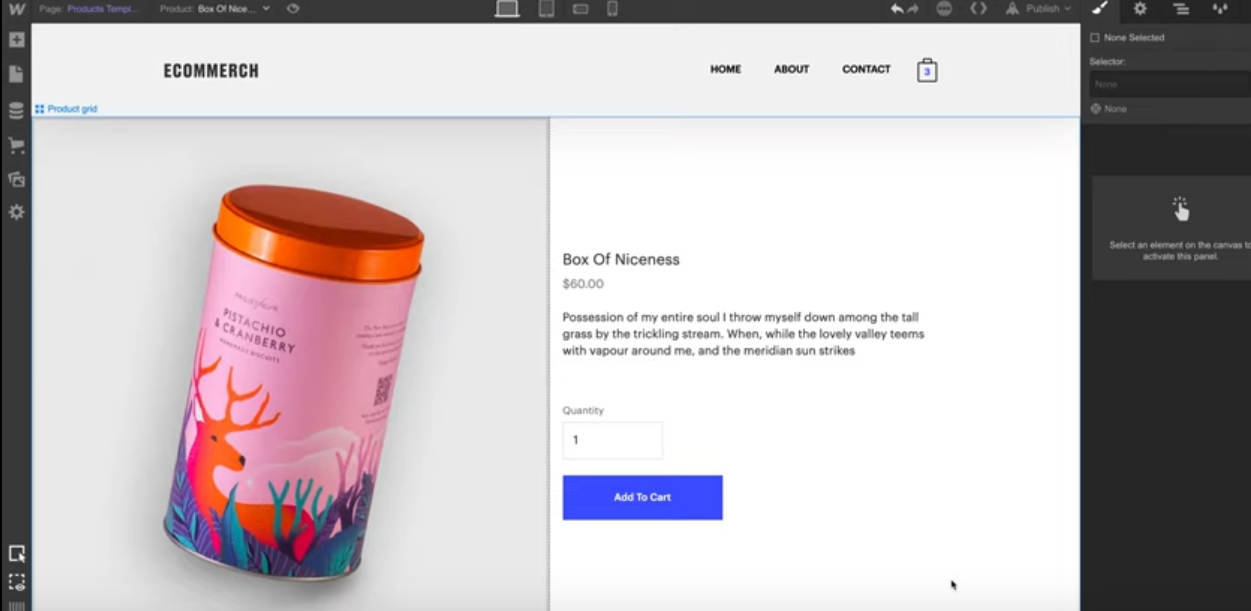
You would need a list of products and individual product pages.
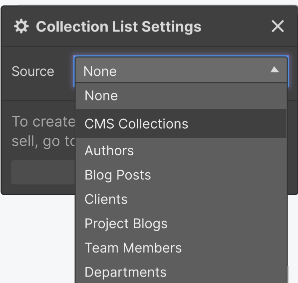
In Webflow, a list of products for a website is designed by setting up so-called CMS Collection pages. Go to "Collection List Settings" and select "CMS Collections", then configure your Collection from there. There's a tutorial on how to create these here.
Product pages usually feature a grid with a preview image, product title, short description. For a visual walkthrough on designing product pages, watch this video


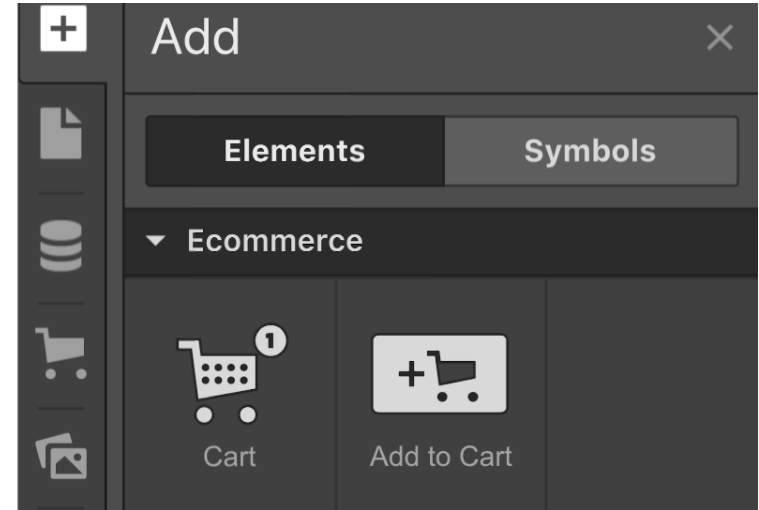
Go to "Add", then "Elements", "Ecommerce" and find the "Cart" element. Select it. And add to an area on a page of your choice.
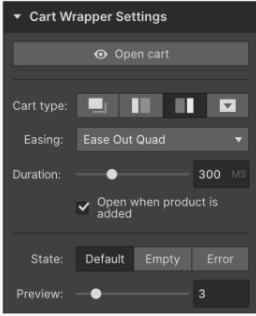
In "Cart Wrapper Settings", select your cart type (left sidebar, right sidebar, modal or dropdown). Select easing (e.g. "Ease Out Quad"), and easing duration.
Select whether you want to open the cart automatically once a product is added via "Open when product is added" checkbox.
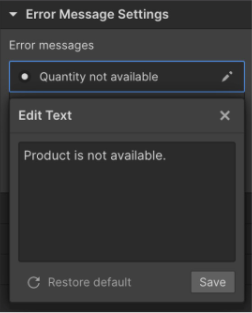
Configure your error message settings and specify custom error messages where applicable



Go to "Add", then "Elements", "Ecommerce" and select an "Add to Cart" element.
You would want to insert this element on your product pages or in Collection items, like a product card in a product list. This will enable shoppers to add a selected product to their shopping cart.
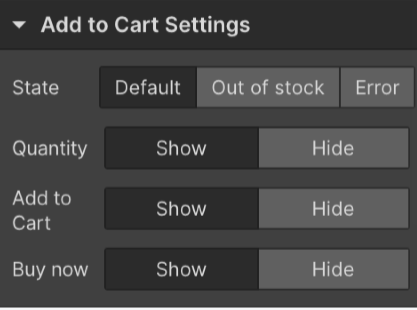
Customize your "Add to Cart" button by toggling "Quantity", "Add to Cart", and "Buy" now fields and buttons and doing this for every state of the cart ("Default", "Out of stock" or "Error")

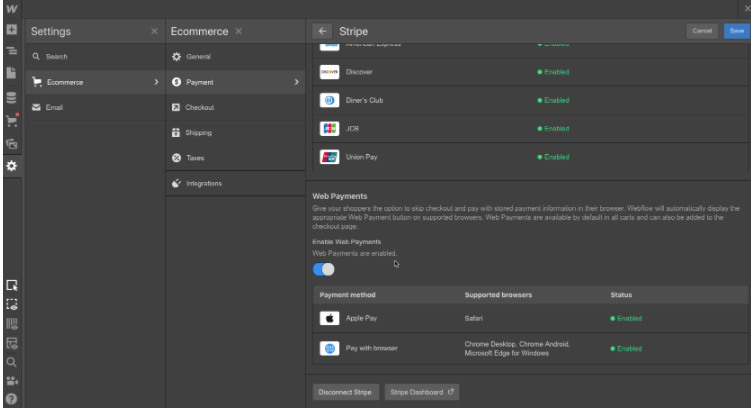
Set up your payment method by going to "Settings", "Ecommerce", "Payment".
Connect your Stripe account. Review various payment providers enabled by Stripe and toggle Web Payments (such as "Apple Pay" or "Pay with browser") on or off.
You would usually want to enable Web Payments, as they simplify the checkout experience for your users by using saved payment information.

You should find "Checkout" and "Order Confirmation" utility pages in your "Pages" panel.
Add these to your website. "Order confirmation" is fully customizable - "Checkout" contains several items that should not be removed from it though.
View more tips on how to use these utility pages in Webflow's interface.

